新手上路
新会员报到,尽快熟悉论坛规则和功能
leo

帖子:84
精华:0
积分:168
注册:2015-12-14
如何简单的让你开发的移动端网站在微信小程序里显示?
如何简单的让你开发的移动端网站在微信小程序里显示?
1、把你要进行绑定微信小程序的网站域名申请SSL证书,并在服务器端配置好,能通过https://进行访问
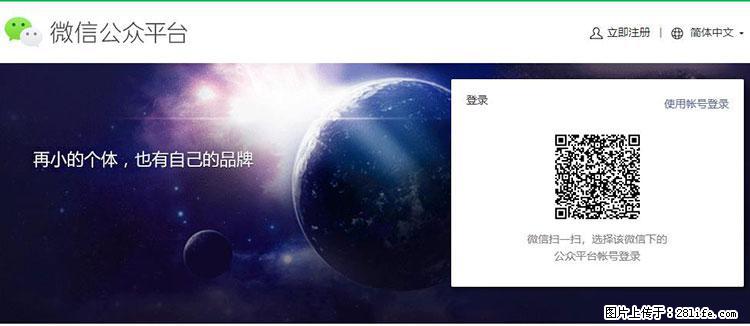
2、在微信公众平台(https://mp.weixin.qq.com/)注册并登录

3、在登录后的【首页】创建自己的小程序
4、打开【开发】-【开发管理】-【开发设置】-【业务域名】添加您要绑定的业务域名


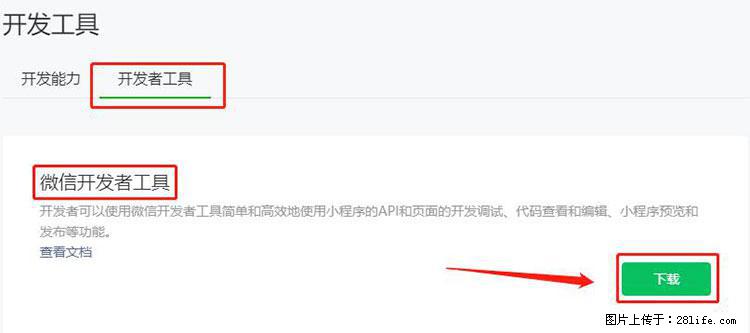
5、打开【开发】-【开发工具】-【开发者工具】,下载“微信开发者工具”

6、使用你注册微信公众平台的小程序管理者微信号登录开发者工具。
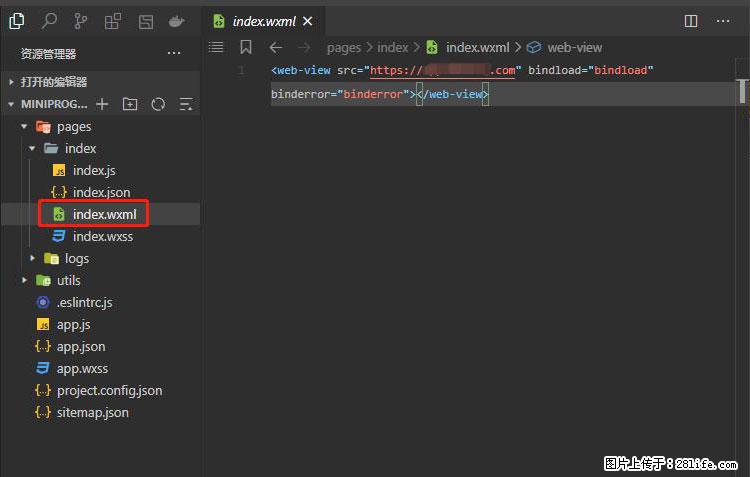
7、找到 pages/index/index.wxml 文件,粘贴以下代码,保存,上传即可
<web-view src=“https://www.***.com” bindload=“bindload” binderror=“binderror”></web-view>
请将上面代码中的尖括号<>与双引号“”修改为英文状态下的尖括号<>与双引号""

8、然后回到登录【首页】,进行开发版本【提交审核】。

9、审核通过以后,再进行【发布】操作即可。
---------------------------------------------------------------
【原创】文章,转载请注明出处【28生活网】及本页网址,谢谢!

查看移动版
← 扫码查看移动版【转发给朋友】或【分享到朋友圈】
1、查看方法:使用手机微信扫描二维码,打开本页移动端页面。
2、分享方法:在打开的本页移动端页面,点击右上角的“...”,选择【转发给朋友】或【分享到朋友圈】即可。
2、分享方法:在打开的本页移动端页面,点击右上角的“...”,选择【转发给朋友】或【分享到朋友圈】即可。

关注公众号